كما نعلم جميعًا، يتم تقديم البيانات الثمينة التي نحصل عليها من الإنترنت إلينا باستخدام مواقع الويب. موقع الويب هي عبارة عن تخزين يتضمن ويعرض محتوى الوسائط المتعددة. ويشمل هذا تصميم السمات أو الروابط ذات الصلة، وكذلك ترتيب الحقائق والمعلومات على الشاشة.
لكن، لم يكن من السهل أبدًا إنشاء مثل هذا الموقع المرضي. لبناء مثل هذا العمل المعقد، يتعين على المصممين كتابة الكثير من الاكواد. نتيجة لذلك، يُطلق على الكود المستخدم لإنشاء الأساس لموقع ويب الكود المصدري. نظرًا لأن الكود المصدري سهل الاستخدام، فإن الكثير من المستخدمين ذوي الخبرة والمهارات في البرمجة يريدون امتلاكه. تحقق من الدليل التالي لمساعدتك في عرض الكود المصدري موقع الويب.
الجزء 1: كيفية عرض الكود المصدري في Internet Explorer
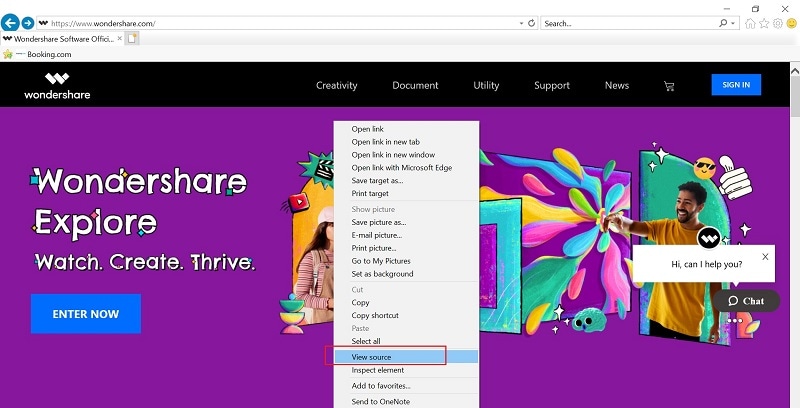
فيما يلي دليل تفصيلي خطوة بخطوة لعرض الكود المصدري في Internet Explorer: الخطوة 1. افتح موقع الويب الذي ترغب في الحصول على الكود المصدري منه. تذكر كتابة العنوان بشكل صحيح لتجنب أي آثار جانبية غير متوقعة. الخطوة 2. انقر بزر الماوس الأيمن فوق موقع الويب ثم حدد خيار عرض المصدر.

الخطوة 3. إذا كنت لا ترغب في عمل هذه الخطوات المعقدة، يجب أن تتعلم بعض النصائح حول مفاتيح الاختصار. فقط اضغط على Ctrl+U، وبعد ذلك ستتمكن من عرض الكود.
الجزء 2: كيفية عرض الكود المصدري في Chrome
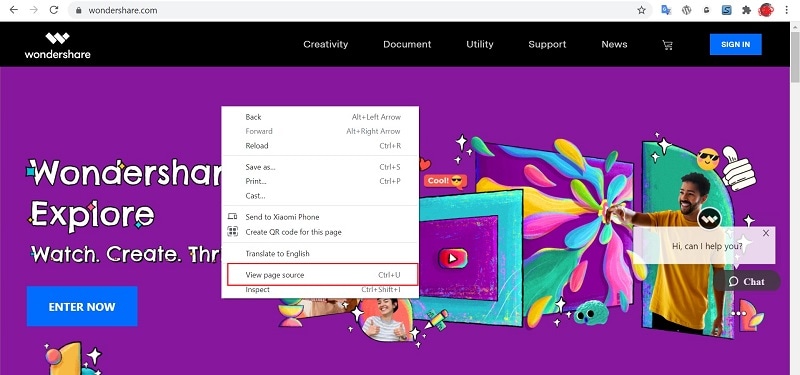
إليك دليل تفصيلي خطوة بخطوة لعرض الكود المصدري في Chrome: الخطوة 1. افتح موقع الويب الذي ترغب في الحصول على الكود المصدري منه. تذكر كتابة العنوان بشكل صحيح لتجنب أي آثار جانبية غير متوقعة. الخطوة 2. انقر بزر الماوس الأيمن فوق موقع الويب ثم حدد خيار عرض مصدر الصفحة.

الخطوة 3. وبالمثل، ستتمكن أيضًا من عرض الكود المصدري لموقع الويب باستخدام مفتاح الاختصار Ctrl+U.

الخطوة 4. من ناحية أُخرى، هناك خيار ممتاز آخر بالنسبة لك وهو إضافة بادئة إلى العنوان الحالي. فقط ضع "عرض المصدر" قبل رابط موقع الويب، وبعد ذلك يتم إعطاؤك الكود مباشرة.
الجزء 3: كيفية عرض الكود المصدري في Firefox و Netscape
فيما يلي دليل تفصيلي خطوة بخطوة لعرض الكود المصدري في Firefox و Netscape:
الخطوة 1. اذهب إلى موقع الويب الذي ترغب في الحصول على الكود المصدري منه.
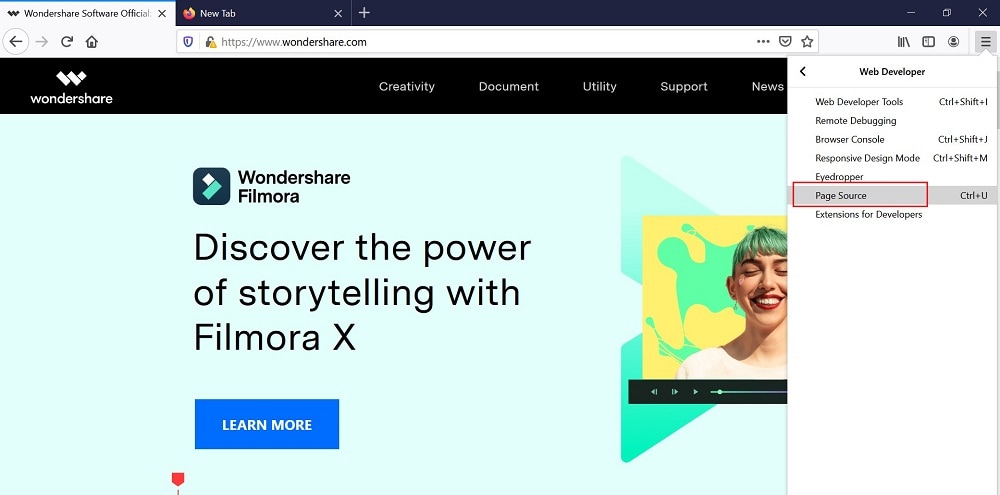
الخطوة 2. في القائمة، ابحث عن شريط مطور الويب > مصدر الصفحة.

الخطوة 3. تمامًا مثل متصفحي الويب الآخرين، على Firefox، من الممكن أيضًا الضغط Ctrl + U وعرض الكود المصدري.
الخطوة 4. تمامًا مثل متصفح Chrome، عن طريق إضافة "عرض المصدر" أمام عنوان معين، يتم عرض الكود المصدري أيضًا.
- انتبه. تغيير بسيط في طريقة كتابة العنوان سيؤثر بشدة على النتيجة.
- لا تقم بنسخ كود المصدر بالكامل. ليست كل مواقع الويب على علم بهذا الإجراء، لكن من الأفضل ألا تخاطر بنفسك.
الجزء 4: كيفية عرض الكود المصدري في Microsoft Edge
فيما يلي دليل تفصيلي خطوة بخطوة لعرض الكود المصدري في Microsoft Edge:
الخطوة 1. انتقل إلى Microsoft Edge وافتح موقع الويب الذي تريد عرض الكود المصدري الخاص به. تأكد من كتابة عنوان URL بشكل صحيح لتجنب أي نوع من الأخطاء.
الخطوة 2.الآن، انتقل إلى القائمة عن طريق النقر على أيقونة النقاط الثلاث في الزاوية العلوية اليمنى من الشاشة.
الخطوة 3. هنا، حدد الخيار "المزيد من الأدوات" من القائمة المنسدلة وانقر فوق أدوات المطور من القائمة الموسعة.
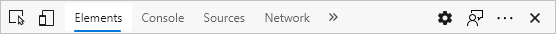
الخطوة 4. اضغط على علامة التبويب العناصر أعلى النافذة الحالية التي تظهر على الجانب الأيمن من الشاشة.

الخطوة 5. وبالمثل، يمكنك أيضًا عرض الكود المصدري لموقع الويب باستخدام الاختصار، Ctrl + U.
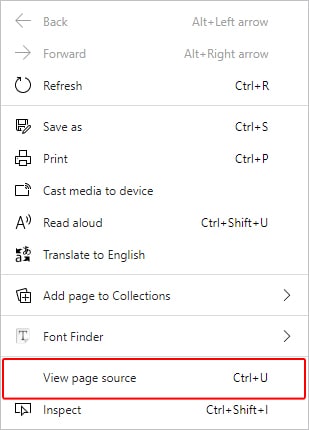
الخطوة 6. يمكنك حتى النقر بزر الماوس الأيمن فوق جزء فارغ من صفحة الويب ومن القائمة المنبثقة، انقر فوق عرض مصدر الصفحة.

الجزء 5: كيفية عرض الكود المصدري في Safari
إليك دليل تفصيلي خطوة بخطوة لعرض الكود المصدري في Safari:
الخطوة 1. انتقل إلى تطبيق Safari على جهاز Mac الخاص بك وانقر فوق Safari في الزاوية العلوية اليسرى من شريط قوائم Mac.
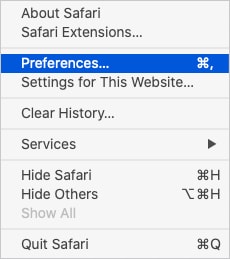
الخطوة 2. من القائمة المنسدلة، انقر فوق "تفضيلات" وانقر فوق علامة التبويب "خيارات متقدمة" في الزاوية العلوية اليمنى من نافذة التفضيلات.

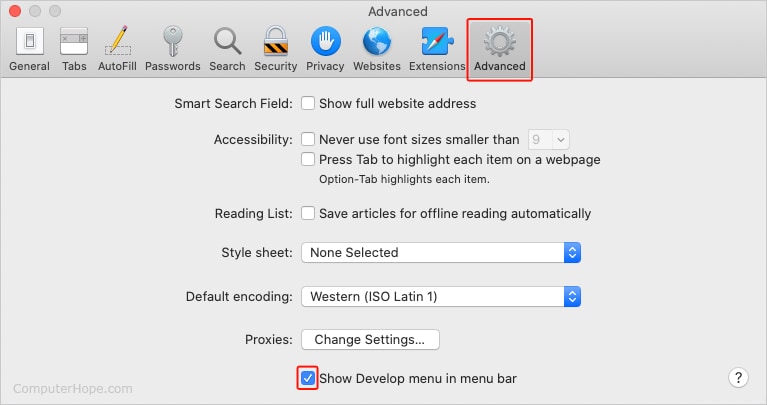
الخطوة 3. الآن، حدد المربع إظهار قائمة التطوير في شريط القائمة.

الخطوة 4. بعد ذلك، انتقل إلى صفحة الويب التي تريد عرض الكود المصدري الخاص بها.
الخطوة 5. اضغط على قائمة التطوير الموجودة على شريط قوائم Mac.

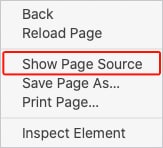
الخطوة 6. الآن، انقر فوق إظهار مصدر الصفحة في القائمة المنسدلة، وهنا، سيكون الكود المصدري لصفحة الويب مرئيًا على الشاشة

الخطوة 7. يمكنك أيضًا استخدام مفتاح الاختصار Option + Command + U لعرض الكود المصدري.
الجزء 6: كيفية عرض الكود المصدري في Opera
إليك دليل تفصيلي خطوة بخطوة لعرض الكود المصدري في Opera:
الخطوة 1. افتح Opera واكتب عنوان صفحة الويب التي ترغب في عرض الكود المصدري لها.
الخطوة 2. الآن، انقر فوق أيقونة Opera في الزاوية العلوية اليسرى من الشاشة.
الخطوة 3. من القائمة المنسدلة، انقر فوق خيار المطور واختر أدوات المطور من القائمة الموسعة. إذا لم يكن خيار المطور مرئيًا، فانقر فوق المزيد من الأدوات > إظهار أدوات المطور.
الخطوة 4. الآن، انقر فوق علامة التبويب العناصر التي تظهر أعلى النافذة على الجانب الأيمن من الشاشة.

الخطوة 5. وبالمثل، يمكنك عرض الكود المصدري لصفحة ويب معينة باستخدام مفتاح الاختصار Ctrl + U.
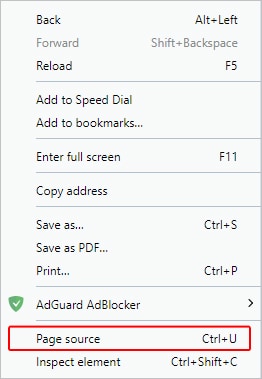
الخطوة 6. يمكنك حتى النقر بزر الماوس الأيمن فوق جزء فارغ من صفحة الويب المحددة والنقر فوق مصدر الصفحة من النافذة المنبثقة.

استعادة بيانات الكمبيوتر
- Windows PE
- مشاكل النظام
- إعادة ضبطWindows 10
- قم بتثبيت Windows 10 على SSD
- لا يمكن الدخول في الوضع الآمن
- إصلاح مشكلة عدم الصوت
- المعلمة غير صحيحة
- PC أخطاء

Khalid Abdullahi
contributor Editor
Generally rated4.5(105participated)