هناك العديد من الأفكار التي تقف وراء تغيير لون خط CSS و لون نص CSS . لا يحب معظم المستخدمين العمل على نوع معين من الخطوط. لذلك فإن التغيير ضروري لهؤلاء المستخدمين والذي يجب أن يتم بسهولة. لا يعني تطبيق تغييرات CSS فيما يتعلق بالخطوط والأنماط أبدًا أن المستخدم بحاجة إلى تعلم اللغة نفسها. في الوقت الحاضر ، تتكامل المتصفحات مع الخيارات التي يمكن استخدامها لتغيير نوع الخط وكذلك اللون. يجب أن تقود هذه الفكرة المستخدمين لعرض الصفحات حسب حاجتهم. إنها أيضًا إحدى الأفكار التي ستشكل الجزء الأخير من البرنامج التعليمي. من لون الخط CSS للنمط سيتم شرح الأفكار بالكامل.
الجزء 1 لماذا التغيير مطلوب؟
في بعض الأحيان ، يريد المستخدم تغيير الخط لأنه مجرد متعة. على العكس من ذلك ، يواجه بعض المستخدمين مشكلات في خطوط المتصفح أيضًا. التغيير مطلوب حيث يريد المستخدم الحصول على التجربة المثلى في هذا الصدد. الفكرة العامة سهلة المتابعة وبالتالي يمكن تطبيقها للحصول على أفضل النتائج من الواجهة الإجمالية التي يتم تقديمها بعد التغييرات. نوع المتصفح الذي يتم استخدامه مهم أيضًا. من المعروف أن Internet Explorer يقدم أداءً لا يرقى إلى المستوى المطلوب. من ناحية أخرى ، تعمل جميع المتصفحات الأخرى على زيادة تجربة المستخدم. تركز التطورات السريعة في تقنية التصفح الآن على تجربة المستخدم النهائي. إذا كانت التجربة الإجمالية رائعة ، فسيتم زيادة عدد التنزيلات تلقائيًا. التغيير من ناحية أخرى مطلوب أيضًا حتى يتمكن المستخدم من الحصول على التجربة التي تتماشى مع المتطلبات المادية. من الحقائق الواضحة أن بعض المستخدمين لديهم حساسية من الألوان الزاهية. من ناحية أخرى ، لا يرغب بعض المستخدمين في رؤية الألوان الداكنة. نتيجة لذلك ، يجب إجراء التغيير حتى يحصل المستخدم على أفضل عرض.
الجزء 2 استخدام الخطوط للحصول على المزايا
مرة أخرى ، إنها فكرة تسمح للمستخدمين بالتغلب على المشكلات التي تواجههم في الخطوط الافتراضية. الفكرة الرئيسية وراء ذلك هي اختيار الخط المناسب للمكان المناسب. الخطوط Serif و Sans Serif و Cursive و Fancy هي الخطوط المستخدمة بشكل كبير. يجب وضع الخط من حيث مطوري الويب بطريقة تزيد من التأثير. أثناء تطوير الموقع ، يجب على المطور التركيز على النص المميز. وهذا يعني أيضًا أن العناوين وعناوين الصفحات والنقاط المهمة قد تم إبرازها. سيضمن تطبيق هذه الإعدادات أن المستخدم لا يحتاج إلى تغيير الخط وكذلك النمط. إنها أيضًا إحدى الطرق لجذب انتباه المستخدمين نحو النقاط المطلوبة. توحيد أسلوب الطباعة هو شيء يجب تطبيقه وبالتالي يجب القيام به. إن جذب المستخدمين ليس بالمهمة السهلة ، والسلاح الوحيد في ترسانة المطور هو الخط واللون.
الجزء 3 كيفية تغيير نمط الخط في المتصفحات الرئيسية
المتصفحات الرئيسية المستخدمة في عالم الإنترنت هي Internet Explorer و Mozilla Firefox و Google Chrome. الطرق التي يمكن تطبيقها لتغيير نمط الخط موضحة على النحو التالي. في الجزء الأخير ، سيتم أيضًا مناقشة تغيير اللون في جميع هذه المتصفحات بتفصيل كبير:
التغيير في جوجل كروم
العملية التي سيتم تطبيقها في Google Chrome هي كما يلي. هذا مرتبط بتغيير الخط فقط وليس اللون:
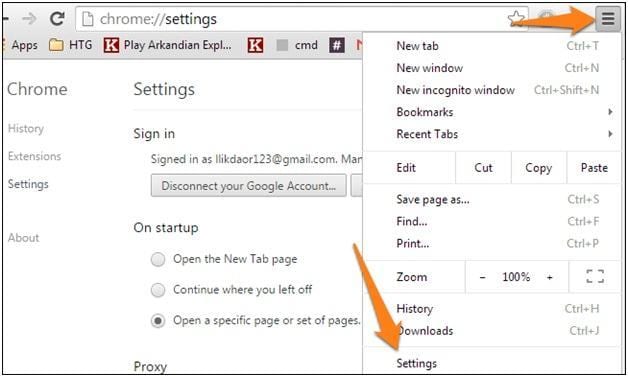
1. يجب الضغط على الخطوط الثلاثة المتوازية في الزاوية اليمنى العليا. بمجرد الانتهاء من ذلك ، يجب على المستخدمين الانتقال إلى الإعدادات للمتابعة:

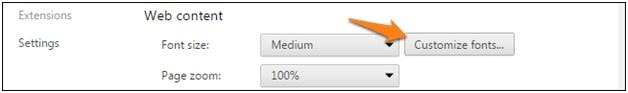
2. ضمن قسم محتوى الويب ، يتم النقر فوق قسم تخصيص الخطوط:

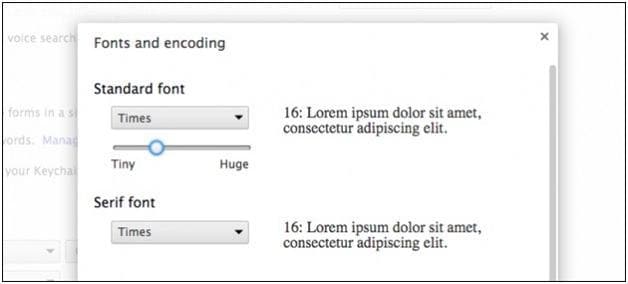
3. يمكن تغيير الخطوط والحجم المرتبط بها بسهولة:

Mozilla Firefox
يتم شرح عملية تغيير الخطوط على النحو التالي:
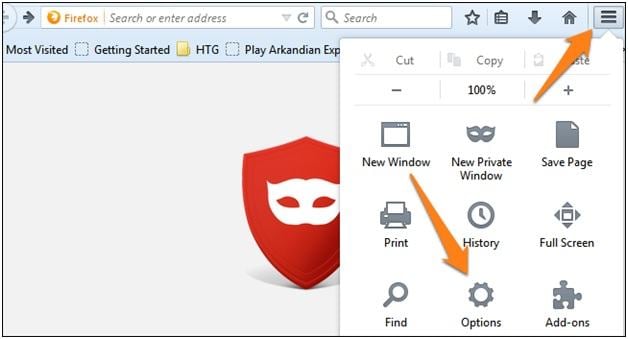
1. مرة أخرى ، يجب النقر فوق الخطوط الثلاثة المتوازية الموجودة في الزاوية اليمنى العليا لبدء العملية:

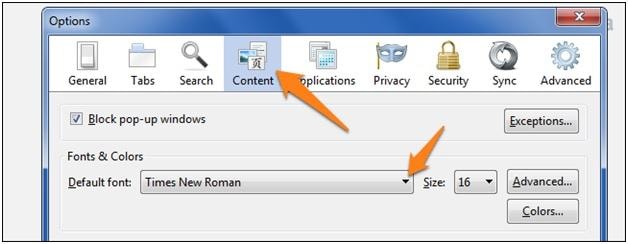
2. في الصفحة التالية ، سيتم تحديد المحتوى من الأعلى. يمكن للمستخدم بعد ذلك رؤية الخطوط:

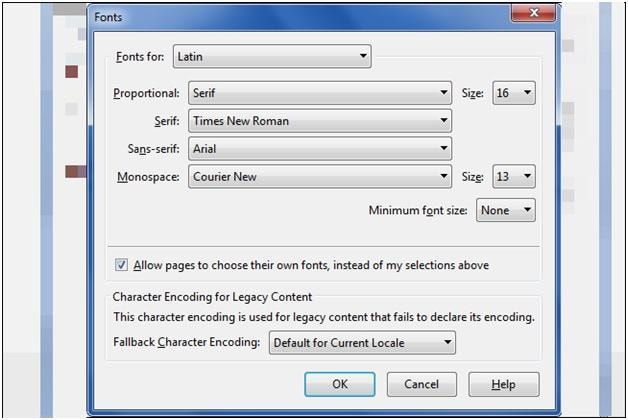
3. يمكن للمستخدم بعد ذلك الحصول على النافذة التالية التي يمكن تغيير الخطوط فيها. هذا أيضًا يكمل العملية بالكامل:

Internet explorer
يتم شرح العملية والخطوات ذات الصلة على النحو التالي:
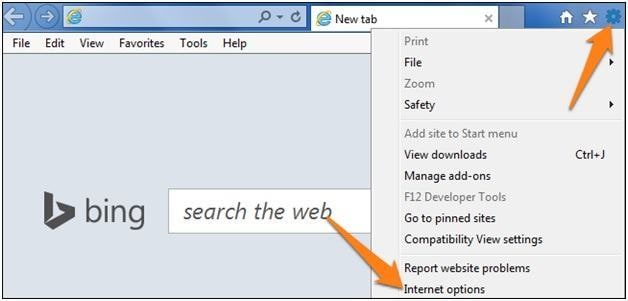
1. يجب الضغط على رمز الترس لمتابعة العملية. يتم بعد ذلك تحديد خيارات الإنترنت:

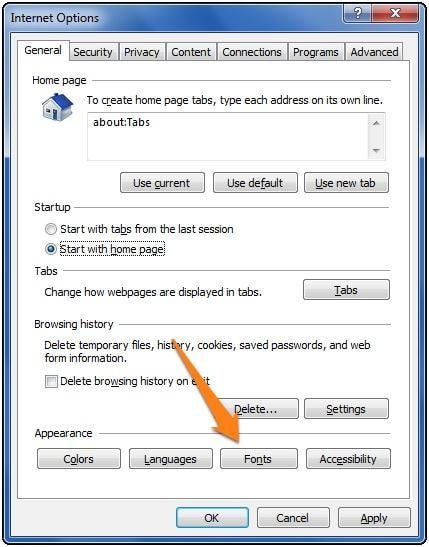
2. تحت قسم المظهر ، يجب تحديد الخطوط:

3. في النافذة التالية ، يمكن للمستخدم تغيير الخطوط حسب رغبته. هذا يكمل العملية بالكامل:

الجزء 4 كيفية تغيير اللون في المتصفحات الرئيسية
Google Chrome
يحتاج المستخدم إلى اتباع الخطوات التالية لإنجاز العمل.
1. من عنوان URL https://chrome.google.com/webstore/detail/stylebot/oiaejidbmkiecgbjeifoejpgmdaleoha?hl=en, نمط بوت سيتم تنزيله:

2. من المعروف أن هذا الامتداد يلتقط رمز CSS المرتبط باللون. بمجرد الانتهاء من ذلك ، يمكن للمستخدم تغيير لون أي صفحة ويب. وتجدر الإشارة أيضًا إلى أن كل هذا يتم افتراضيًا وأن التطبيق مؤتمت بالكامل. هذا أيضًا يكمل العملية بالكامل:

Mozilla Firefox
الخطوات مذكورة على النحو التالي:
1. يتم الوصول إلى الخيارات حسب الصورة:

2. يتم بعد ذلك الوصول إلى المحتوى كما يمكن رؤيته على النحو التالي:

3. ثم يتم الضغط على علامة التبويب اللون للوصول إلى المنطقة. هذا يكمل العملية بالكامل:

Internet explorer
العملية والخطوات ذات الصلة هي كما يلي:
1. يجب الضغط على رمز الترس الموجود في الزاوية اليمنى العليا. يتم بعد ذلك الوصول إلى خيارات الإنترنت:

2. في الصفحة التالية ، يتم الضغط على علامة تبويب اللون للمتابعة:

3. يمكن بعد ذلك تغيير الألوان حسب حاجة المستخدم:

لم يتم ذكر أفضل المتصفحات فقط ولكن تم شرح العمليات التفصيلية أيضًا. بمجرد قراءة هذا البرنامج التعليمي ، يمكن للمستخدم تغيير الخط واللون كما هو مطلوب. أصبحت الفكرة العامة أيضًا سهلة جدًا على أي مستخدم لمتابعة.
استكشاف أخطاء الكمبيوتر وإصلاحها
- فوز تحطم النظام
- كلمة مرور الكراك Bios
- إصلاح أخطاء تشغيل Dll
- إصلاح خطأ اختفاء شريط المهام
- إصلاح BootMGR Image Corrupt
- إصلاح أخطاء MBR
- نصائح ويندوز
- مشاكل الكمبيوتر
- أخطاء الشاشة الزرقاء

Khalid Abdullahi
contributor Editor
Generally rated4.5(105participated)